If I Remove Site From Home Screen
Although you can put everything on your website, delight don't. Here are fifteen things that should never go on a website, under whatever circumstances.
Disclaimer: Some readers will disagree with this communication. These are my sincere recommendations, but ask your strategist or designer earlier making big changes to your site.
1. Vague headlines …we're the best, at what?
Homepage headlines oft fail to say what the business does. Instead, they offer a general argument about quality or value.
The visitor'south commencement question is "am I in the right place?" The headline should respond this question past explicitly stating the main business category.
Ironically, the "what we do" information is usually just below the headline in smaller text.
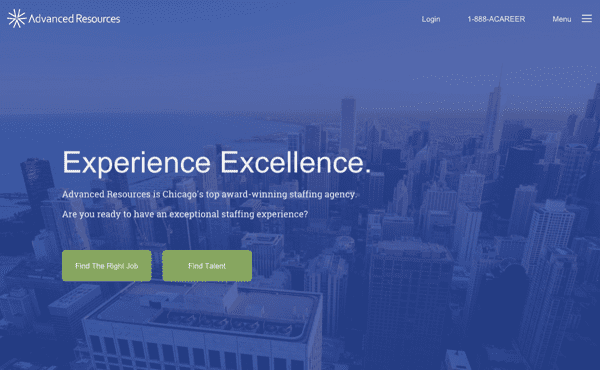
Hither's an example:

The header "Experience Excellence" is vague. Simply the text below "honour-winning staffing agency" is much more descriptive.
What to exercise instead:
- Flip the header and subheader if your headline is vague, just the text below is specific.
- Brand the headline text descriptive, then every visitor can tell what yous exercise, at a glance, within seconds.

Tip! The Five 2d Exam
Show your site to a stranger. Count to five then plough off the screen. At present ask them "what did you think?" If they don't know what you practise, your headline is likewise vague. You just failed the Five Second Test. Usability Hub has created a Five 2nd Test website, and your get-go exam is free. Give it a shot!
Related: 19 things to put on your home page.
2. Social media icons in your header …candy-colored exit signs
Social media traffic is great, but only if it's flowing toward yous. When visitors leave your site and get to a social network, that doesn't help you run across your goals. They are unlikely to render.
Where there's traffic, there'south hope. A visitor on your site may subscribe or become a pb. A visitor on YouTube is more likely to watch videos of dogs looking guilty. Surprisingly, 13% of top marketing sites put social icons in their headers.
![]()
Facebook is worth billions. Yous demand the visitors more than they do.
What to exercise instead:
Link to social networks charily. Here are a few guidelines:
- Add social media icons to your website footer, rather than the header.
- Change the color of the icons so they are non so visually prominent. If you testify the color, do so on the rollover.
- Link only to social networks where you are genuinely active, both sharing content and interacting with followers
Related: The acme 5 social media integration mistakes on websites and how to fix them
three. Meaningless section headers
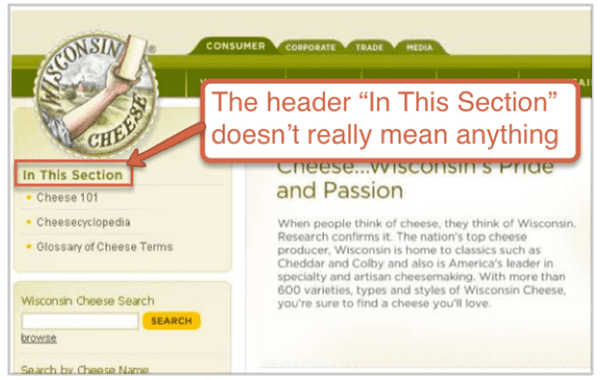
When parts of a page are broken up into smaller sections, those sections often get their own petty headers. These headers are often larger than the items in the section, but far less meaningful. If you have section headers on the pages on your website, ask yourself this question:
If I removed that header, would it confuse visitors?
If the answer is no, then the headers are not meaningful. It'south adding visual dissonance, not value.

What to do instead:
- Write descriptive headers for sections.
- Or just remove the header completely, making the items in the section more prominent.
4. Dates on the weblog
If your content strategy is like mine, y'all write and share helpful, how-to articles that are useful to your audition …and they don't go out of mode. These manufactures are "evergreen." They time travel well. They'll exist just as helpful in a month or a year.
And then why add the engagement?
Adding dates to the blog design or in headlines simply makes the content look one-time later on. If it's non relevant, why show your age?

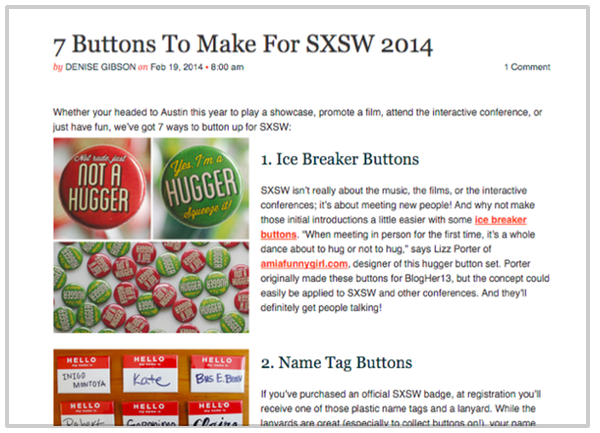
Corking little post from our friends who make custom buttons over at Busy Beaver! But information technology'due south timeless and so why add the year?
What to do instead:
- Remove the date postage stamp from your blog posts!
- Make sure that the date doesn't appear in URLs or in headlines either.
Related: 13 blog design best practices
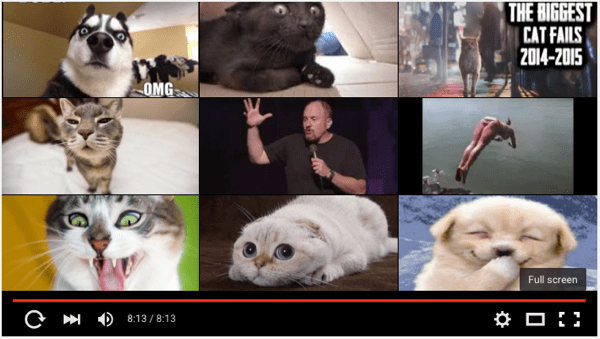
5. YouTube suggested videos …#CatFail videos on your site
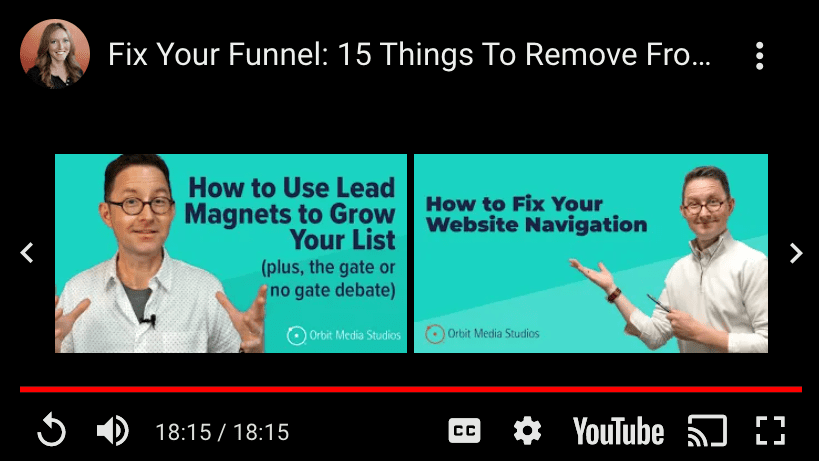
Information technology'due south very easy to embed a YouTube video into your website. Just be careful. When the video ends, YouTube may advise other totally unrelated videos. Are visitors watching cat videos on your site?

What to do instead:
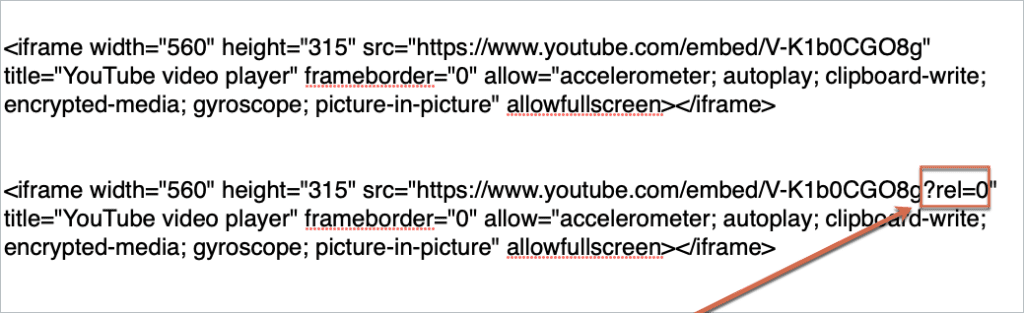
YouTube doesn't permit you turn off suggested videos anymore but at that place'due south a fashion around it. Here'south how:
- Create a playlist on YouTube with related videos
- While watching the video on YouTube, click the "share" button under the video
- At present click "embed"
- Copy the embed code. When yous add the embed code to your site add "?rel=0" subsequently YouTube embed URL

This will prove you related videos from the playlist that you created instead of cat videos.

half-dozen. Long paragraphs
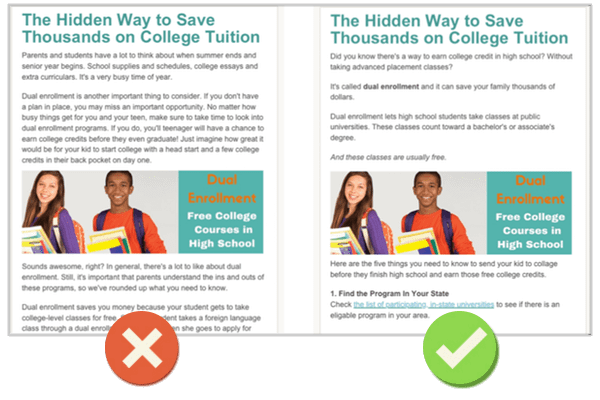
Some visitors read. All visitors scan. Curt paragraphs are one of the best ways to make your content scannable. Compare these two pages.

The page with the shorter paragraphs is far more likely to keep the company.
What to practise instead:
- Never write a paragraph longer than three or 4 lines.
- Add together other formatting to brand your content more than scannable: bullets, bolding, internal links, etc.
Related: 22-point checklist for website content best practices
7. Stock photos of people …stranger danger
People pictures are powerful considering faces are so compelling. From the fourth dimension we are infants, nosotros gaze at faces more than than any other type of images. Every website should take pictures of people.
But visitors tin smell a stock image a mile away. And stock images of people are the worst kind. They just don't feel 18-carat.

Perfect lighting. Spotless office. Ethnically various. Casual, but serious. Obviously not real.
What to do instead:
- Invest a flake in photography. Clothes upwardly for pic day.
- No upkeep? Take a selfie. Authentic is more important than polished.
8. Press releases …the insensitive way to publish
A press release is not a blog post. It'south non educational or entertaining. It's an proclamation, specifically designed for members of the printing.
And they aren't typically written for the spider web. They're only copied and pasted into web pages or uploaded as PDFs (more on PDF files in a minute)

And then earlier yous put another press release into your blog or news section, enquire a few questions:
- What percent of your visitors are journalists?
For most sites, it's probably around .01%. It makes you lot wonder why so many sites take "press" in the primary navigation. - How much effort would it take to plow the press release into a nice piece of content?
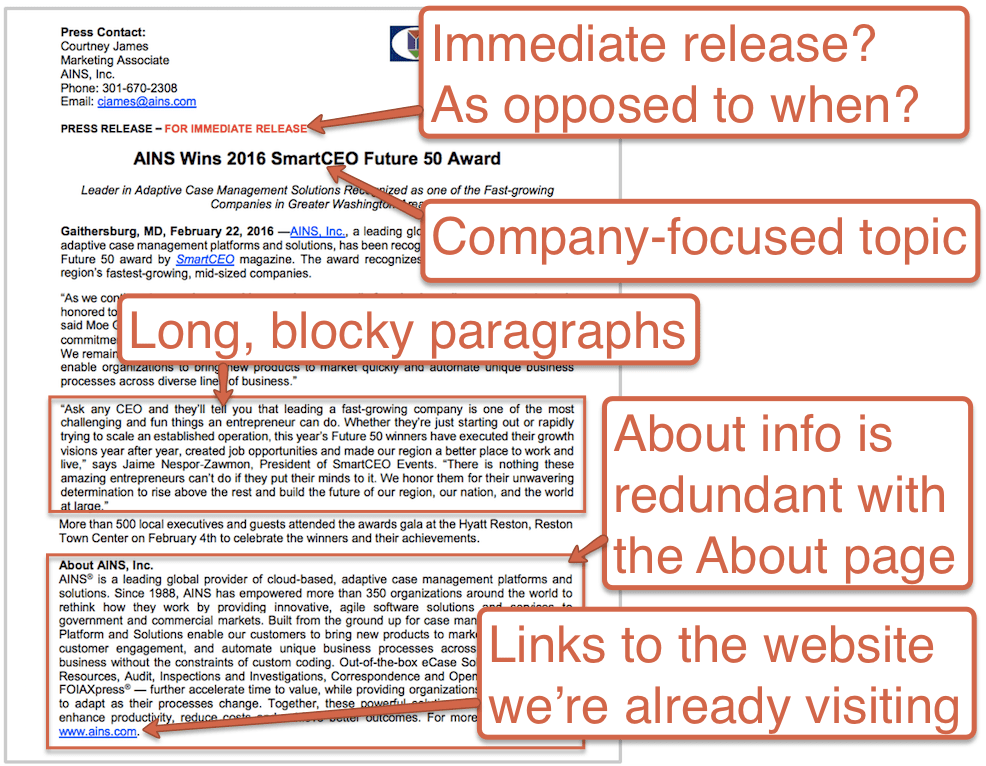
Does it really need to say "for immediate release?" Do you need to accept the company info at the lesser? If it's on your site, why does it link to your site. Is this your best effort to publish good web content? - Do you look your visitors to detect your press release compelling?
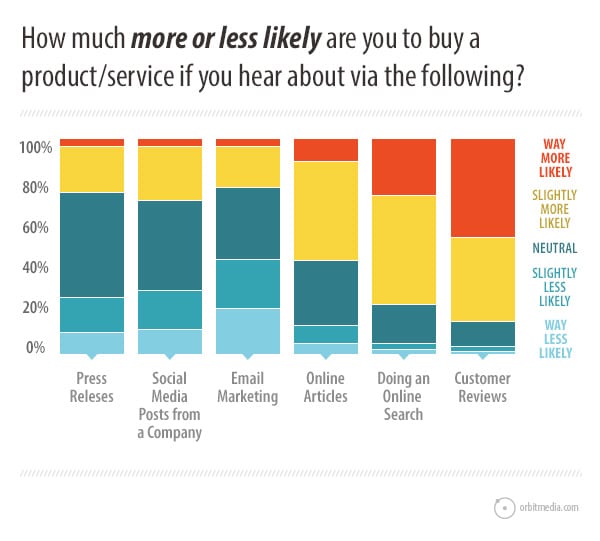
Enquiry suggests that they won't. This report shows them to be one of the least persuasive things you tin put on your site.

source: MOZ / Fractl
On the other mitt, if the media oftentimes requests information, your website can help. Create a digital press kit with images, downloads and anything else they are asking for. This makes perfect sense since it solves a problem.
What to exercise instead:
Rewrite your press release every bit a web log mail service or news article, adapting it for the web. Include the following elements, which probably weren't role of the original release:
- Images: a featured image with the headline inside the prototype, plus boosted images throughout the content
- Formatting: subheaders, bulleted lists, bolding, italics, etc.
- Links: one link to another mail, another link to a production or service page
- Marketing: Keywords, mentions from influencers and other calls-to-action
After you've written a dainty slice of content, promote the heck out of it. Here are 76 content promotion strategies for your blog.
9. PDF files …the "rust" of the cyberspace
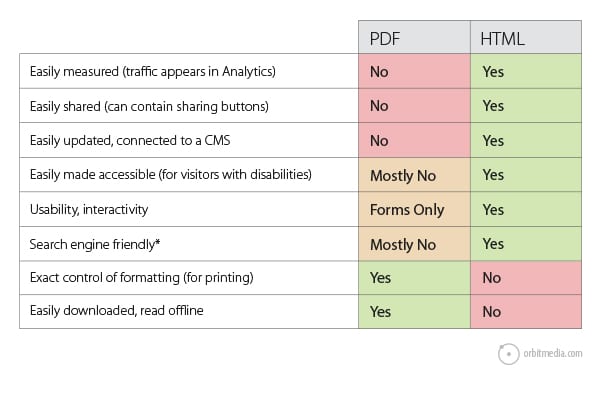
Many of you may disagree, simply hear me out. Here's a rundown of pros and cons for PDF files and HTML webpages.

*Information technology's true that PDFs oft rank, but commonly it's by accident. No serious search optimizer would recommend targeting a competitive phrase with a PDF file.
PDF files are easy to create and upload, so they are an easy fix for content management when sites are hard to update. That's why I call them rust.
Don't become me started on Word Docs. They're even worse! It's a PDF file that can contain viruses.
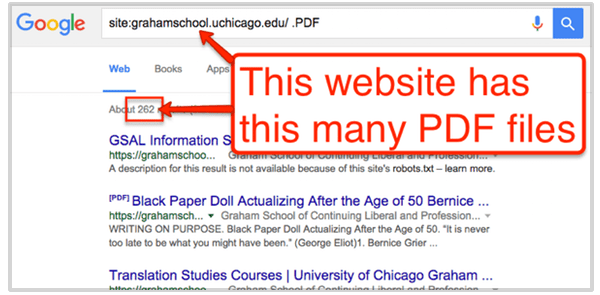
Does your site have a PDF problem? Here'southward how to check for rust. Search Google for "site:webaddress.com PDF" and you'll encounter a count.

Tip! Want to see how many HTML pages a website has? Just do the aforementioned search with -PDF, and then search for "site:webaddress.com -PDF" and Google will testify you the folio count.
What to practice instead:
- All content should be HTML pages.
- Apply PDFs as an alternate version when data is likely to exist printed or downloaded.
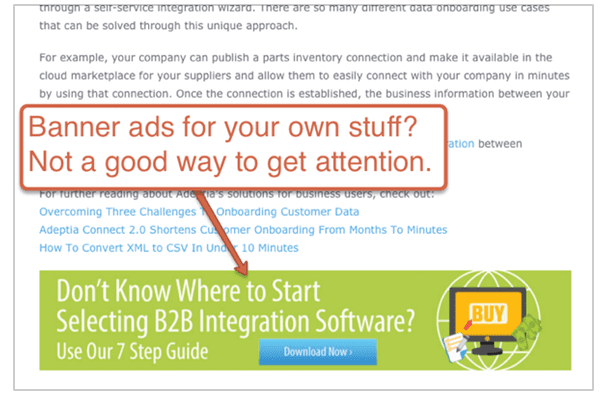
10. Ads for your ain stuff
We've all conditioned ourselves to look away from ads. If information technology looks like an ad, we ignore it. It'southward chosen "banner blindness." But many website owners still put imprint ads for themselves on their websites.
It's the worst way to go visitors' attention.

The tendency on media sites is to use "native advertisements" which are paid ads disguised to wait like content. They're very effective considering they don't await like ads.
Just a banner advertizing for yourself on your site is truly native, but you disguised it to wait similar an advertizement. That'southward the opposite of expert marketing.
What to do instead:
- Promote your content within your content, native advertising way.
- Add simple, text-based calls-to-activeness at the bottom of every page.
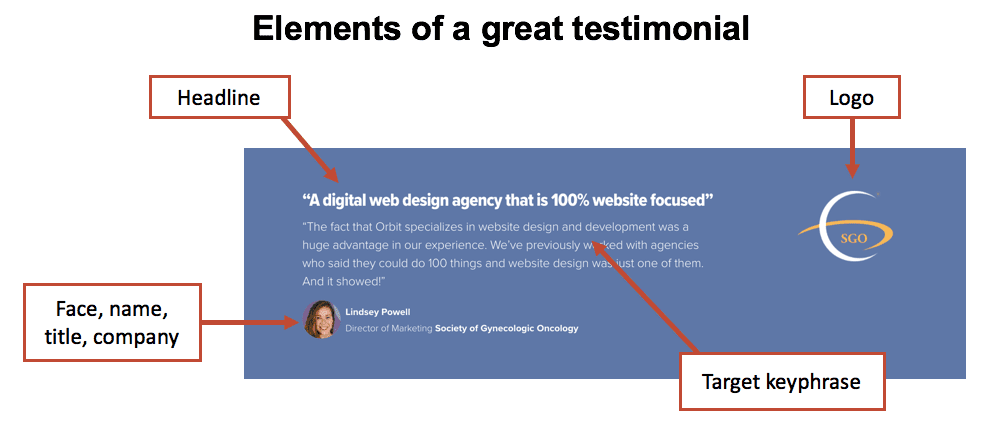
11. Your testimonials folio
Testimonials are "social proof" which is a key attribute of spider web blueprint and neuromarketing. Smart marketers back up every marketing merits with bear witness.
But this testify should be close to the merits, which makes it visible and keeps it in context. If information technology'south far away (on a split up folio) and out of context (non specific to any claim) and so it's weak social proof.
These pages rarely get visited. Simply check your Analytics.
What to do instead:
- Remove your testimonials page.
- Add testimonials to every page of the site! Especially when the quote is relevant to the marketing claim.

If yous demand help gathering testimonials, encounter our complete guide: How to find, write and use persuasive testimonials (plus 10 testimonial examples)
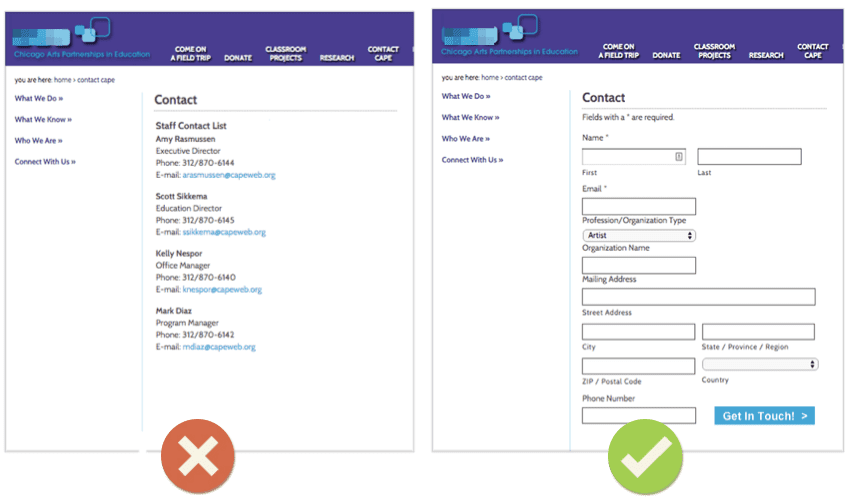
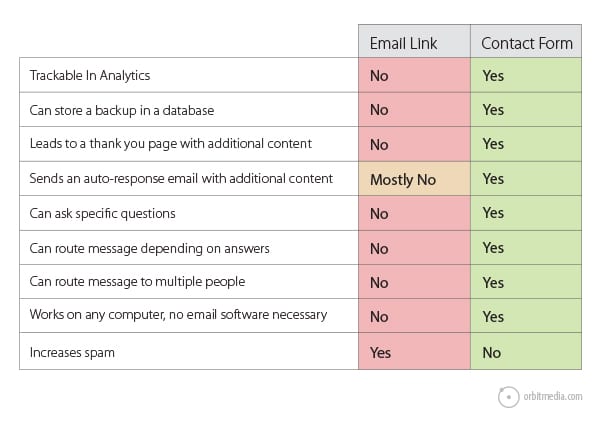
12. Email links …bad for marketing, good for spam
When a visitor gets in affect, you become an email. But was the e-mail sent from a contact form? Or just an email link?

Let'south compare.

The winner here is obvious. Email links fail on every criterion for good marketing, from messaging to routing, from usability to tracking.
Beyond that, email links are spam magnets. Spammers use robots that scrape the web for email addresses. And then that email link on your website is filling up your spam folder.
What to do instead:
- Remove every email link from your website
- Add a simple contact class with a thanks page
- Tell Analytics the address of this thank you lot page past setting upward goals
- Ready an auto-response email, telling your new leads when you'll exist in touch
- Make certain your CMS saves a backup of every submission. E-mail doesn't e'er get through!
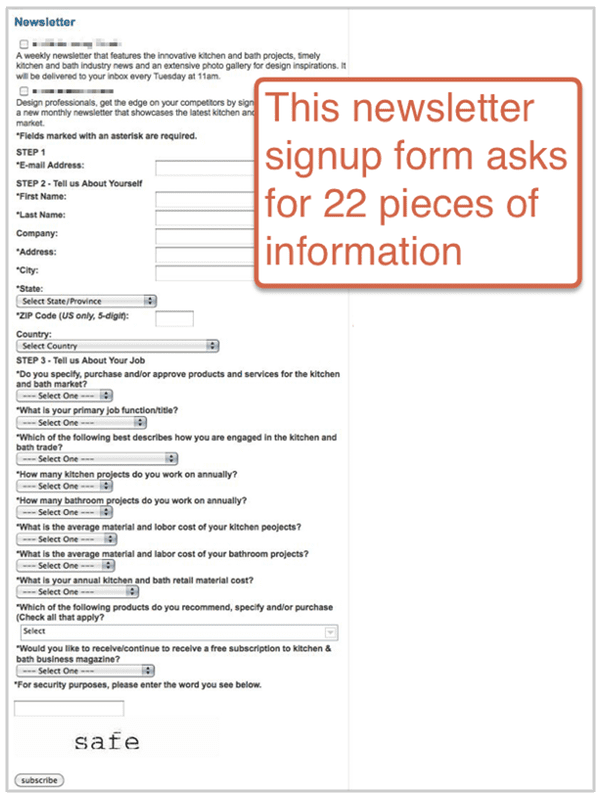
13. Greedy forms
The more y'all ask for, the less you'll receive. A "greedy grade" is a form that asks the visitors for more than data that they call back they should provide. Example: this class wants you to reply 22 questions to subscribe to a newsletter.

The dominion of thumb for conversion optimization: more form fields means a lower conversion rate.
What to do instead:
- Ask for simply basic contact information, or the minimum data needed to straight and respond to the atomic number 82.
- Ask additional questions over telephone or e-mail when you follow upwards.
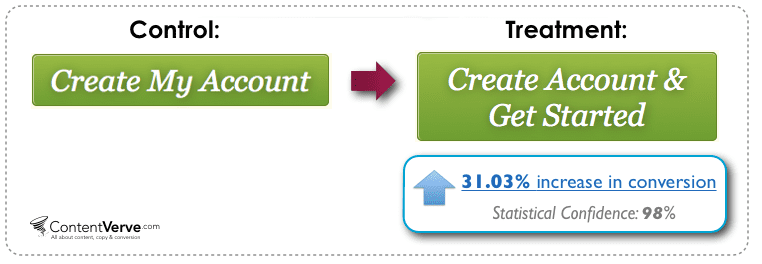
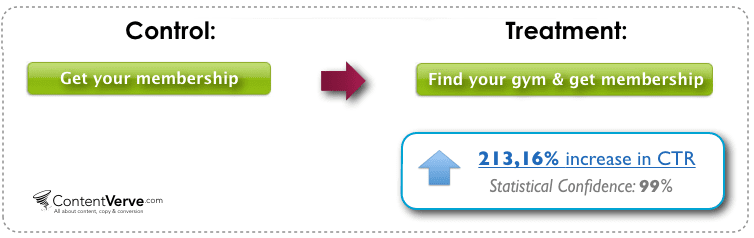
xiv. "Submit" as a Phone call to Activeness
A phone call to action is an opportunity to tell the visitor what benefit they're nigh to receive. Or, at to the lowest degree, what action they're taking. A good CTA is specific and benefit-driven. A bad call to activity says nothing. For instance, a push that merely says "submit."
The words in that button matter. But look at these examples.


The more descriptive the CTA, the higher the conversion rate. "Submit" says nix.
What to exercise instead:
- Highlight the benefit to the company in the CTA.
- Use first person vocalisation and descriptive activity words.
Related: How to design a push button: 7 tips for getting clicked
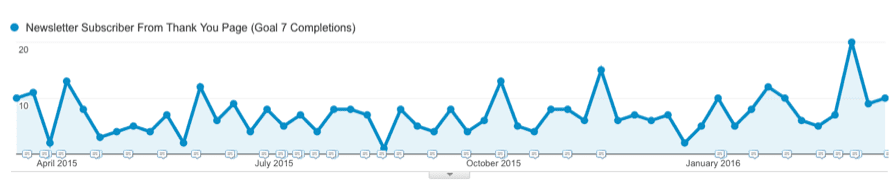
15. Dead finish give thanks you lot pages
If your thank you page has but two alone little words at the acme and zilch else, it might besides say "good bye." Correct at the peak of their involvement, just subsequently they convert …you give them nothing.
But if the thank you page offers the visitor a subsequent action, they're likely to have it.
There is a small newsletter signup form on the give thanks yous page on this website. People subscribe to the newsletter on that page almost every twenty-four hours, calculation hundreds of subscribers per yr to our email list.

What to do instead:
- Give the company another subsequent action past using these thank you page examples.
- Find and fix every dead end on your website and proceed visitors flowing.
Make the internet a better place.
Yous can aid! Simply share these tips with friends, family unit and followers…
What did I miss?
I'm sure at that place are a few more bad ideas nosotros could have included here. What else?
- Vcards
- Music
- QR Codes
- RSS buttons
- Homepage sliders
Want to defend whatever of the features we added here? Was I totally incorrect most anything? Ok, I'm gear up. Exit your own rants and input in the comments below.
Source: https://www.orbitmedia.com/blog/remove-from-your-site/
0 Response to "If I Remove Site From Home Screen"
Post a Comment